Responsive Web Design for
the Peer Economy
This collaborative project involved my teammates and I designing a responsive web application with the premise of changing the way disaster relief currently operates. I acted as a multifunctional team member & leader – performing various design research methodologies, identifying key strengths among team members and angling each of our efforts according to these strengths, as well as generating an artifact into a high-fidelity wireframe prototype. The project was met with praise from classmates as well as our professors, who lauded our ability to identify & act upon key inefficiencies in the donation process, as well as the needs apparent in various stakeholders we researched.
Methodologies
Stakeholder Interviews
Guerrilla Research
Storyboarding
Creating Personas Scenario Generation Speed Dating
Creating Personas Scenario Generation Speed Dating
Focus Selection:
In the initial phases of this project, we were required to select a focus out of other business domains such as a neighborhood crime watch service, or a furniture exchange platform. At first, we searched for competitors and prospective purposes in each domain, and decided on disaster relief as a focus. We selected this area because of our unified interest in bettering the situation of those in need, as well as the domain’s relatively unexplored territory (we could not find many peer-to-peer disaster relief services in our background research). We then embarked on our research process, which is shown below.
Selected Research Methods
Background Research -
This introductory method comprised of reading news interviews with volunteers that have worked for disaster relief organizations. We found that volunteers are in need of adequate, appropriate supplies for each relief situation, and are frustrated that they can’t communicate with donors.
Guerrilla Research -
We also wanted to gain an understanding of those on the other side of the donation transaction – the donors. We reached out to individuals we knew who donated to various charitable organizations, and asked about their behaviors (how often they donated, which organizations) as well as their perspective on the donation process. Our findings included the donor’s motivations of providing the most help in a given situation, and their need of a fast & efficient donating process (for some, this meant automatically transmitting payments to certain charitable organizations).
Persona Generation -
With the previous background research, we were able to identify the needs, motivations, and general perspectives of both the donors and volunteers. This knowledge then informed our creation of two, representative personas: Taylor, a product manager at a technology company, and Marie, a volunteer working in Syrian refugee camps in Greece. We used our personas to create common understanding about our stakeholders, and later to explain our concept’s application in a story involving the two of them.
Scenario Generation -
This methodology was meant to further explore functionalities (which correlated to a specific need, motivation, or frustration our stakeholders experienced) our solution could support, with the hopes of selecting a couple to then iterate on and find form in our final deliverable. We generated ~20 of these, which allowed us to again create common understanding of the functionality of our application, as well as explore various design opportunities.
Storyboarding -
Using a context, problem, solution, and resolution breakdown, we created multiple storyboards. These storyboards allowed us to abstractly (in that the interfaces were nondescript) test various user needs in the next process of speed-dating, discussed below.
Speed Dating -
With our storyboards, we were able to perform speed-dating, a key method used in discovering and testing user needs. We were able to test multiple storyboards, with each need supported with various levels of intervention (for example, one involved the automatic deduction of funds from a bank account to charitable organizations (in which we received lots of feedback from, shying us away from that form of intervention)).
Generating an Artifact:
In the midst of the research methods performed above, we were creating artifacts that gradually became less and less abstract, ending with a high-fidelity mockup of a few critical pages that expressed much of our solution’s functionality.
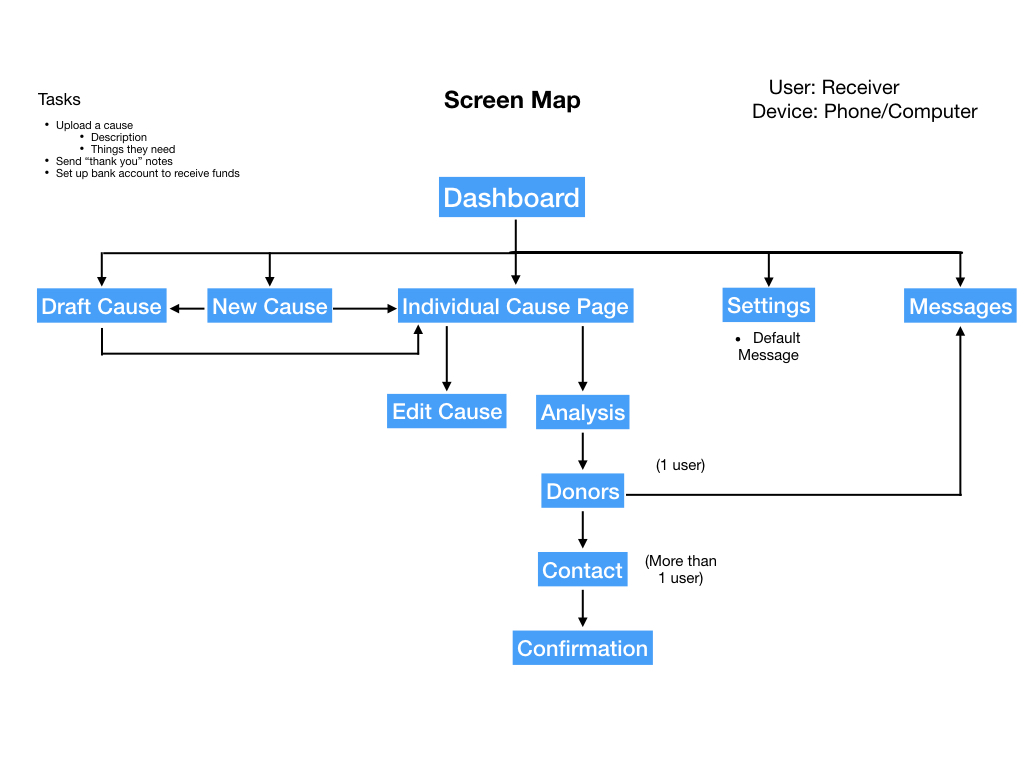
We utilized the process of screen mapping in order to formulate a set of navigable screens to represent what a finished product might look like. We were especially intentional in the channels in which users could travel through to various pages, emphasizing routes that would support significant user needs (such as the donation page for donors). After generating this map, we identified the screens which would best explain our solution and its salient functionality.

Volunteer-side screen map
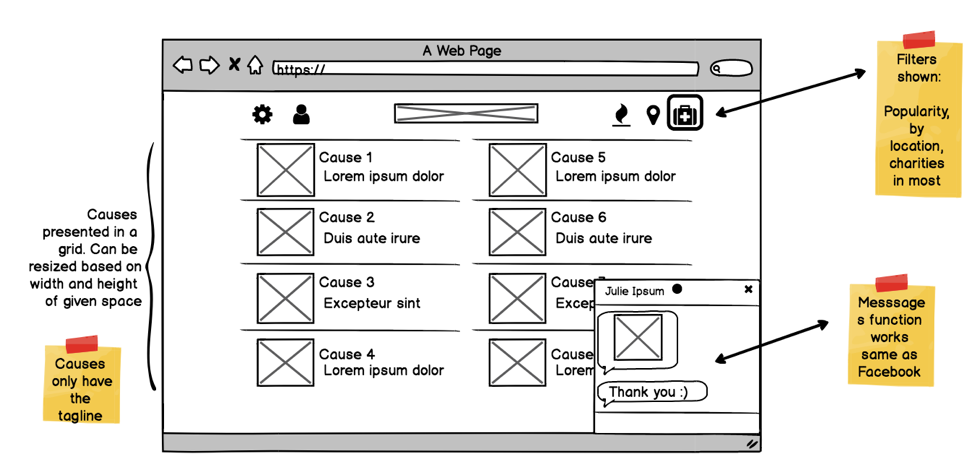
After performing this method, we began making low-fidelity wireframes using Balsamiq. One I created is displayed below below, along with feedback & notations our team gave internally after we reviewed each of our screens, along with our design opportunities (motivated by user needs) that we knew could be implemented into our next version.

Donor home screen low visual-fidelity wireframe
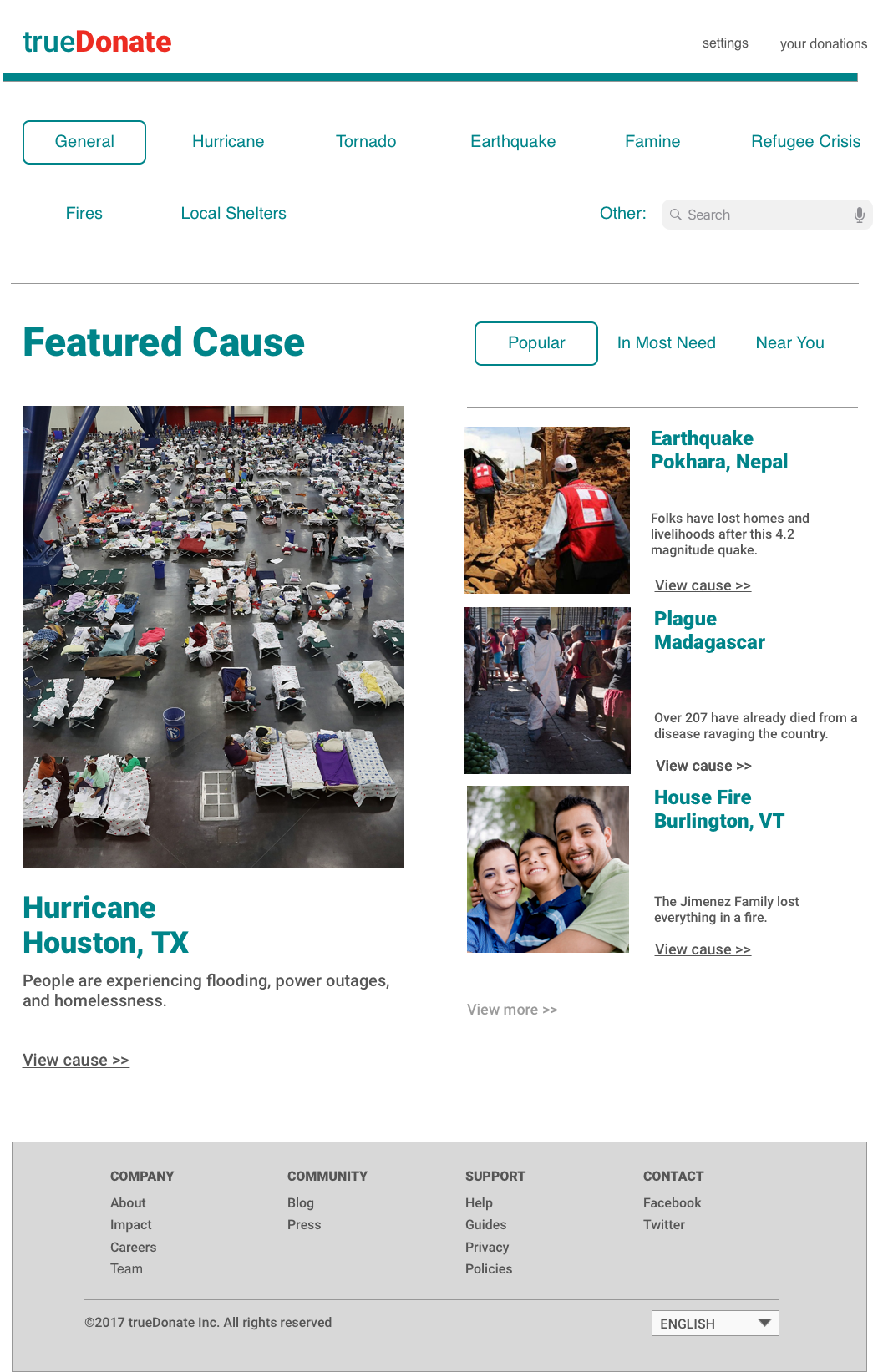
Progressing into more visually tactile realms, we iterated into high-visual fidelity prototypes. We created these using Sketch, with me adding to my proficiency with this tool. In choosing a color scheme, typography, iconography, along with further interrogating our screens with the help of classmates and ourselves (searching for need-fulfillment and confusing aspects), our artifact was ready to present.

Donor home screen for final submission.
Pitch:
After completing our design artifact, we needed to present our artifact along with its function in a context. We organized our pitch in a context, problem, solution format, giving real-world examples to explain our problem (for example: someone sent a box of frisbees to a hurricane relief site) and how its peer-to-peer nature efficaciously solves problems & reflects motivations stakeholders have.
Conclusion
As a team, we first learned to work with one another, as all of us had different backgrounds and strengths. We all worked to indicate our capabilities & tendencies, and used these to then divvy work to our strengths. With open communication when things were going well and when things were going wrong, we effectively collaborated and learned from one another through the project.
We collectively learned how to generate storyboards as well as use speed dating. Synchronizing the development of the final, hi-fi screens was awkard at times, but we eventually developed a system of editing the document, listing things we had changed & the reasons why, and notifying others of the change (kind of functioning like a git repository). We also created a style sheet to help us use the correct icons/type/color forms.
I became familiar with design methods such as guerrilla research and speed-dating. I learned how to communicate my ideas via a pitch (I performed the “context” part of our presentation), and also how to simultaneously do research and make things. I’d be happy to do a similar project in the future (having the skills I learned), and see it come to fruition.
